
혹시 개인 블로그에 파비콘(Favicon) 사용하고 계신가요? 몇 분만 투자하면 내 블로그만을 위한 파비콘을 제작하고 블로그에 적용할 수 있습니다. 정말 간단한 방법을 공유해 드릴게요.
파비콘으로 더 잘 나가는 내 블로그
파비콘을 활용하면 두 가지 큰 장점이 있습니다. 첫 번째는 나만의 차별화된 블로그를 꾸밀 수 있다는 점이고, 두 번째는 블로그 지수에 긍정적인 영향을 준다는 점입니다. 파비콘을 만드는 게 어렵지도 않으니 굳이 하지 않을 이유가 없겠죠?
💡 파비콘(Favicon)이란?
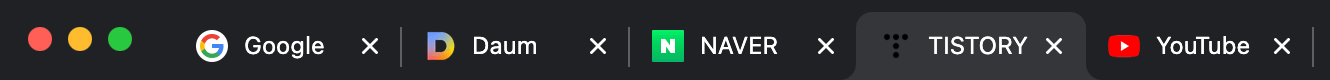
파비콘은 인터넷 브라우저 이용 시 각 웹사이트 탭에 표시되는 작은 아이콘입니다. 각 웹사이트는 자신들의 로고를 파비콘으로 사용하는데요. 이용자는 이 파비콘을 통해 각 웹사이트를 빠르게 구분할 수 있게 됩니다. 아래 이미지처럼 말이죠.

👍🏻 파비콘 빠르게 제작・생성하기
- 파비콘용 로고 제작
파비콘을 위한 로고 디자인은 걱정하지 않으셔도 됩니다. 아래 플랫폼들을 이용하시면 아주 간단하게 다양한 디자인을 얻으실 수 있는데요. 정사각형 형태로 디자인을 뽑으시면 됩니다.
디자인 플랫폼 미리캔버스
디자인 작업이 필요한가요? 5만개 이상의 무료 템플릿으로 간편하고 편하게 원하는 디자인을 만들 수 있어요.
www.miricanvas.com
Free Logo Maker - Create a Logo in Seconds - Shopify
Free Logo MakerCreate professional logos in secondsIntroducing Hatchful - the custom logo maker.Get startedDesign a logo from hundreds of templatesCreate professional logosHigh-resolution logos in just a few clicksHatchful is a logo maker built for entrepr
www.shopify.com
파비콘의 크기는 16x16 픽셀 정사각형 입니다. 우선 크기는 파비콘 맞춤 파일형식과 사이즈 변환은 아래에서 간단하게 진행하실 수 있으니 우선 나만의 멋진 파비콘 디자인을 완성해 주세요.
- 파비콘 생성
파비콘 생성은 아래 링크된 웹사이트(파비콘 제너레이터)를 통해 간편하게 생성할 수 있습니다. 사이트가 영어로 되어 있지만, 아래 순서대로 진행하시면 아주 간단합니다.

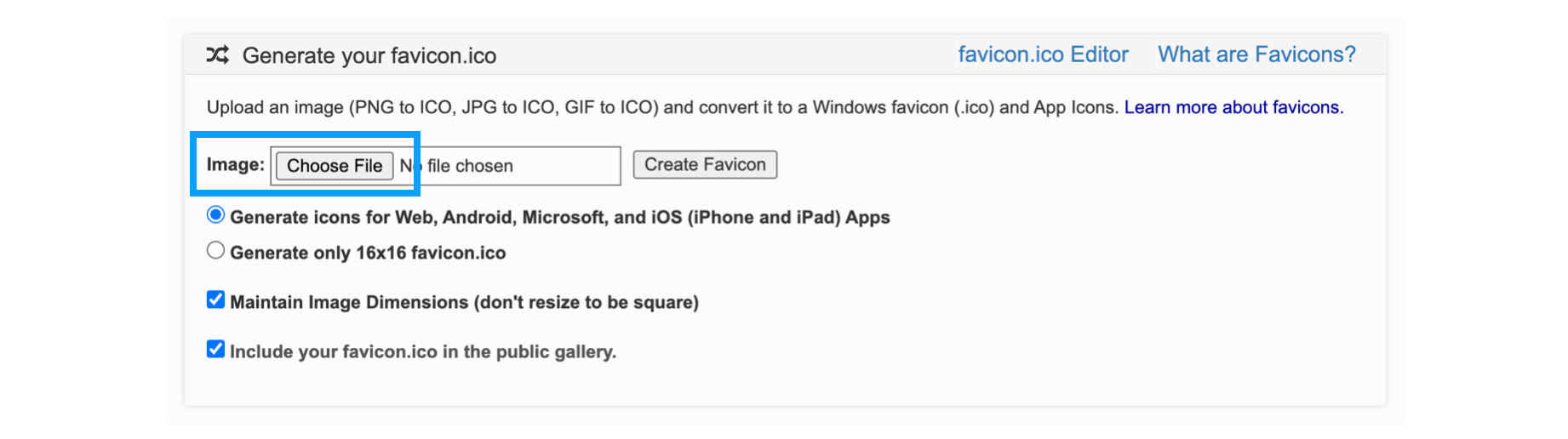
- 파비콘 제너레이터 웹사이트 접속
- Choose File 클릭 후, 파비콘으로 사용할 정사각형 이미지 선택
- Create Favicon 클릭
- Download the generated favicon 클릭
- 다운로드된 파일 압축 풀기
Favicon & App Icon Generator
Upload an image (PNG to ICO, JPG to ICO, GIF to ICO) and convert it to a Windows favicon (.ico) and App Icons. Learn more about favicons.
www.favicon-generator.org
🤩 파비콘 간단히 적용하기
위 과정에서 다운로드한 파일의 압축을 풀면 여러 이미지들이 생성되어 있는데요. 인터넷 브라우저별 파비콘 지원 형식은 아래 표를 참고하세요.
| 브라우저 | 파비콘 지원 파일 형식 |
| 인터넷 익스플로러, 오페라, 사파리 | ICO, PNG, GIF이미지 |
| 크롬, 파이어폭스, 오페라 | ICO, PNG, GIF이미지, GIF애니메이션, JPEG |
파비콘 설정은 각 블로그 플랫폼 설정창에서 파비콘 파일 불러오기를 통해 파비콘을 간단히 적용할 수 있습니다.
파비콘 제작과 설정 과정 어렵지 않으셨죠? 파비콘은 간단한 설정이지만 블로그에 더 애착이 생기는 것 같습니다. 이 글이 블로그 활동하시는데 조금이나마 도움이 되었다면 좋겠습니다. 감사합니다.
>> 함께 보면 좋은 글
클릭 한번으로 이미지 크기 변경하는 초간단 꿀팁(오토메이터 활용)
이미지 수 십장 크기 변경도 순식간에 끝 제각각인 이미지 크기를 특정 크기로 줄이거나, 동시에 여러장의 이미지 크기를 하나로 맞추는 작업이 필요할 때가 있다. 특히 필자처럼 블로그를 하면
blog.do-have.com
나에게 맞는 최적의 블로그 플랫폼 선택 가이드 (네이버, 구글 블로거, 티스토리, 워드프레스 비
현재 국내에서 가장 많이 사용되는 블로그 플랫폼 4곳의 장점과 단점을 비교 분석합니다. 새롭게 블로그를 시작하고자 하는 분들, 다른 플랫폼으로 이동을 원하시는 분들이 블로그 플랫폼을 결
blog.do-have.com